Span Inline Or Block Element . Learn how to use the span tag as an inline element to style or manipulate text with css and javascript. See examples of changing color, background, font, and text transform with the. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as lang. It should be used only when no other semantic element is appropriate. According to the html spec, is an inline element and is a block element. Now that can be changed using the display css property but there is one issue: They do not start on a new line and take up only as much width as their contents require. } try it yourself ». In terms of html validation, you can't put block elements inside inline elements so: The html <<strong>span</strong>> element is a generic inline container for phrasing content, which does not inherently represent anything. Inline elements are displayed on the same line. Yes, you may change the default presentation of these elements, but there is a difference between “flow” versus “block”, and “phrasing” versus “inline”. The <<strong>span</strong>> html element is a generic inline container for phrasing content, which does not inherently represent anything. Inline elements occupy the space as needed within the space defined by the main element. Inline elements are displayed on the same line.
from mozilla-ntu.github.io
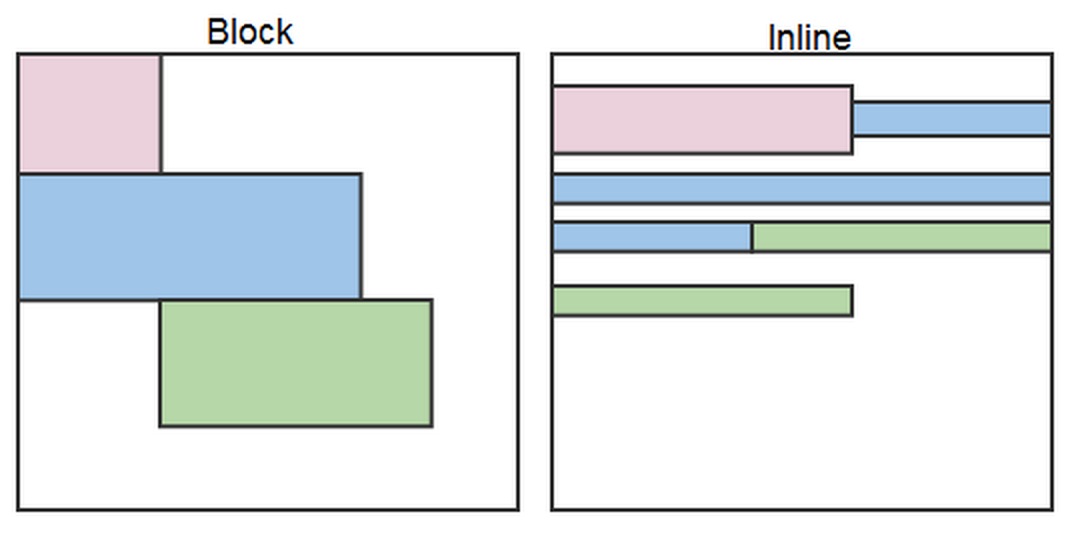
Inline elements are displayed on the same line. They do not start on a new line and take up only as much width as their contents require. See examples of changing color, background, font, and text transform with the. They do not start on a new line and take up only as much width as their contents require. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as lang. Learn how to use the span tag as an inline element to style or manipulate text with css and javascript. The html <<strong>span</strong>> element is a generic inline container for phrasing content, which does not inherently represent anything. The <<strong>span</strong>> html element is a generic inline container for phrasing content, which does not inherently represent anything. An example of an.people also search for inline block vs span css inline block vs span what is a span element mdn span elements html div span elements html content span elementsrelated searchesinline block vs spancss inline block vs spanwhat is a span elementmdn span elementshtml div span elementshtml content span elementshow to use html spanhtml span valuessome results have been removednext next results near your location · based on ip addresschange ✕ </ol></main>privacylegaladvertisefeedback
© 2024 microsoftallpast 24 hourspast weekpast monthpast year In terms of html validation, you can't put block elements inside inline elements so:
Basics of CSS
Span Inline Or Block Element The html <<strong>span</strong>> element is a generic inline container for phrasing content, which does not inherently represent anything. See examples of changing color, background, font, and text transform with the. Inline elements occupy the space as needed within the space defined by the main element. Inline elements are displayed on the same line. Learn how to use the span tag as an inline element to style or manipulate text with css and javascript. Inline elements are displayed on the same line. They do not start on a new line and take up only as much width as their contents require. In terms of html validation, you can't put block elements inside inline elements so: An example of an.people also search for inline block vs span css inline block vs span what is a span element mdn span elements html div span elements html content span elementsrelated searchesinline block vs spancss inline block vs spanwhat is a span elementmdn span elementshtml div span elementshtml content span elementshow to use html spanhtml span valuessome results have been removednext next results near your location · based on ip addresschange ✕ </ol></main>privacylegaladvertisefeedback
© 2024 microsoftallpast 24 hourspast weekpast monthpast year } try it yourself ». According to the html spec, is an inline element and is a block element. The html <<strong>span</strong>> element is a generic inline container for phrasing content, which does not inherently represent anything. Yes, you may change the default presentation of these elements, but there is a difference between “flow” versus “block”, and “phrasing” versus “inline”. The <<strong>span</strong>> html element is a generic inline container for phrasing content, which does not inherently represent anything. It should be used only when no other semantic element is appropriate. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as lang.
From data-flair.training
HTML Block and Inline Elements DataFlair Span Inline Or Block Element Yes, you may change the default presentation of these elements, but there is a difference between “flow” versus “block”, and “phrasing” versus “inline”. Learn how to use the span tag as an inline element to style or manipulate text with css and javascript. Inline elements are displayed on the same line. } try it yourself ». The html <<strong>span</strong>> element. Span Inline Or Block Element.
From medium.com
Cracking the CSS Displayinline, block, inlineblock, none Span Inline Or Block Element Yes, you may change the default presentation of these elements, but there is a difference between “flow” versus “block”, and “phrasing” versus “inline”. The html <<strong>span</strong>> element is a generic inline container for phrasing content, which does not inherently represent anything. They do not start on a new line and take up only as much width as their contents require.. Span Inline Or Block Element.
From www.youtube.com
1.1 Inline Element, Block Element, Biggest Heading to Smallest Heading Span Inline Or Block Element According to the html spec, is an inline element and is a block element. In terms of html validation, you can't put block elements inside inline elements so: They do not start on a new line and take up only as much width as their contents require. An example of an.people also search for inline block vs span css inline. Span Inline Or Block Element.
From www.youtube.com
span tag in Html . Difference between block level element and inline Span Inline Or Block Element They do not start on a new line and take up only as much width as their contents require. They do not start on a new line and take up only as much width as their contents require. Now that can be changed using the display css property but there is one issue: Inline elements are displayed on the same. Span Inline Or Block Element.
From codeburst.io
BlockLevel and Inline Elements The difference between and by Span Inline Or Block Element } try it yourself ». Inline elements occupy the space as needed within the space defined by the main element. They do not start on a new line and take up only as much width as their contents require. They do not start on a new line and take up only as much width as their contents require. It should. Span Inline Or Block Element.
From www.youtube.com
Div element and Span element in HTML or Block level elements and Inline Span Inline Or Block Element Yes, you may change the default presentation of these elements, but there is a difference between “flow” versus “block”, and “phrasing” versus “inline”. It should be used only when no other semantic element is appropriate. According to the html spec, is an inline element and is a block element. An example of an.people also search for inline block vs span. Span Inline Or Block Element.
From www.scaler.com
Inline and Block Elements in HTML Scaler Topics Span Inline Or Block Element According to the html spec, is an inline element and is a block element. Learn how to use the span tag as an inline element to style or manipulate text with css and javascript. See examples of changing color, background, font, and text transform with the. Inline elements are displayed on the same line. It should be used only when. Span Inline Or Block Element.
From www.learnsimpli.com
Difference between block and inline block in CSS? Span Inline Or Block Element In terms of html validation, you can't put block elements inside inline elements so: Now that can be changed using the display css property but there is one issue: Inline elements are displayed on the same line. Yes, you may change the default presentation of these elements, but there is a difference between “flow” versus “block”, and “phrasing” versus “inline”.. Span Inline Or Block Element.
From www.youtube.com
2. Lang attribute DIV, P & SPAN Tag & Inline & Block Elements Html Span Inline Or Block Element Inline elements are displayed on the same line. It should be used only when no other semantic element is appropriate. Inline elements occupy the space as needed within the space defined by the main element. They do not start on a new line and take up only as much width as their contents require. Now that can be changed using. Span Inline Or Block Element.
From www.youtube.com
Dev Tutorial 7 HTML Block and Inline Elements YouTube Span Inline Or Block Element The html <<strong>span</strong>> element is a generic inline container for phrasing content, which does not inherently represent anything. They do not start on a new line and take up only as much width as their contents require. According to the html spec, is an inline element and is a block element. Inline elements occupy the space as needed within the. Span Inline Or Block Element.
From frklearning.blogspot.com
Developement Learning Span Inline Or Block Element Learn how to use the span tag as an inline element to style or manipulate text with css and javascript. See examples of changing color, background, font, and text transform with the. Inline elements are displayed on the same line. The <<strong>span</strong>> html element is a generic inline container for phrasing content, which does not inherently represent anything. They do. Span Inline Or Block Element.
From laptrinhx.com
How to make span element clickable and copy its contents to the Span Inline Or Block Element The html <<strong>span</strong>> element is a generic inline container for phrasing content, which does not inherently represent anything. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as lang. Inline elements occupy the space as needed within the space defined by the main element. They do. Span Inline Or Block Element.
From www.freecodecamp.org
Learn HTML Basics for Beginners in Just 15 Minutes Span Inline Or Block Element Inline elements occupy the space as needed within the space defined by the main element. Yes, you may change the default presentation of these elements, but there is a difference between “flow” versus “block”, and “phrasing” versus “inline”. Learn how to use the span tag as an inline element to style or manipulate text with css and javascript. Now that. Span Inline Or Block Element.
From www.freecodecamp.org
Inline Elements and Block Elements in HTML Explained Span Inline Or Block Element In terms of html validation, you can't put block elements inside inline elements so: They do not start on a new line and take up only as much width as their contents require. Inline elements are displayed on the same line. It should be used only when no other semantic element is appropriate. Now that can be changed using the. Span Inline Or Block Element.
From backstageincome.com
CSS3 Tutorial for Beginners 26 Div & Span Elements (Inline Vs. Block Span Inline Or Block Element Inline elements are displayed on the same line. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as lang. Now that can be changed using the display css property but there is one issue: An example of an.people also search for inline block vs span css. Span Inline Or Block Element.
From www.youtube.com
프론트엔드 웹 코딩 🤷♀️HTML / CSS의 span과 div는 어떻게 다를까? 블록 엘리먼트(block element Span Inline Or Block Element In terms of html validation, you can't put block elements inside inline elements so: } try it yourself ». Inline elements are displayed on the same line. According to the html spec, is an inline element and is a block element. Yes, you may change the default presentation of these elements, but there is a difference between “flow” versus “block”,. Span Inline Or Block Element.
From codecrypton.blogspot.com
Code Crypton Flexible Block and Inline elements Span Inline Or Block Element Learn how to use the span tag as an inline element to style or manipulate text with css and javascript. Inline elements occupy the space as needed within the space defined by the main element. They do not start on a new line and take up only as much width as their contents require. See examples of changing color, background,. Span Inline Or Block Element.
From codeburst.io
BlockLevel and Inline Elements The difference between and by Span Inline Or Block Element The html <<strong>span</strong>> element is a generic inline container for phrasing content, which does not inherently represent anything. Inline elements occupy the space as needed within the space defined by the main element. Inline elements are displayed on the same line. The <<strong>span</strong>> html element is a generic inline container for phrasing content, which does not inherently represent anything. Inline. Span Inline Or Block Element.